[ back ]
THIS TEMPLATE IS RETIRED
so are you trying to make a site on neocities?
maybe this will help.
just a warning, however: while neocities is extremely lax on all "problematic" content, l*lisho is removed when reported. the owner of neocities does not personally care, but it's still removed for business reasons. please stay safe.
HERE ARE SOME PREMADE CODES
SANCTUARY - a homepageGAMUT - an OC directory
MUSEUM - an art gallery
COMPANION - an OC profile
the codes are not necessary, however i very much recommend using them for this tutorial as they are purposely formatted for easy learning. you do not have to stick to these codes, they're there for educational purposes.
HOW TO MAKE A SITE
sign up on neocities and make an account.
you need one to do anything.
EXPAND
OTHER ADVICE
- please make sure to go to your settings and tick the option to make your site 18+ if it's nsfw. this prevents your site from being openly advertised where the wrong audience can freely see it.
- w3schools is your best friend. so is google.
- hitting TAB on your keyboard creates an indent in your coding. this makes it easier to read your code.
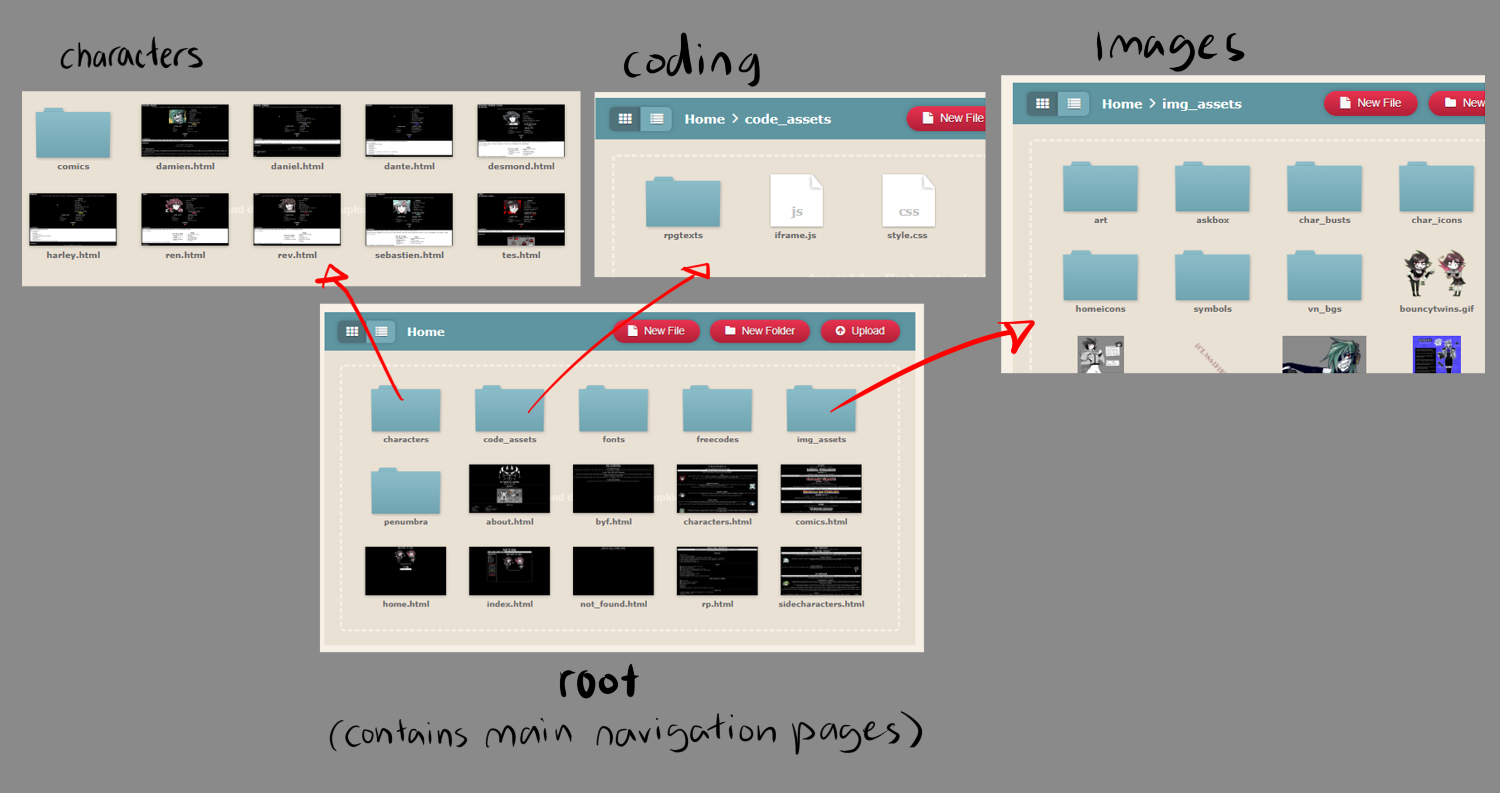
- when linking another file on a page that is within a folder, you have to add a / at the beginning of your link.
i.e:
/foldername/filename.png
if you don't do this, the site will search within the folder itself rather than looking in the root directory. - you can do comments HTML by writing <!-- COMMENT HERE -->. these comments are not computed and are passed over by the website. this is a good way to let yourself know what code does what and what div ends where.
- you can also do comments in CSS by writing /* COMMENT HERE */.
- resize and/or compress your image files to save space, especially if it reaches over 3 MB. you only get 1 GB free when starting out.
- you may force a link to open a new tab by adding target="_blank" to your hyperlink.
i.e:
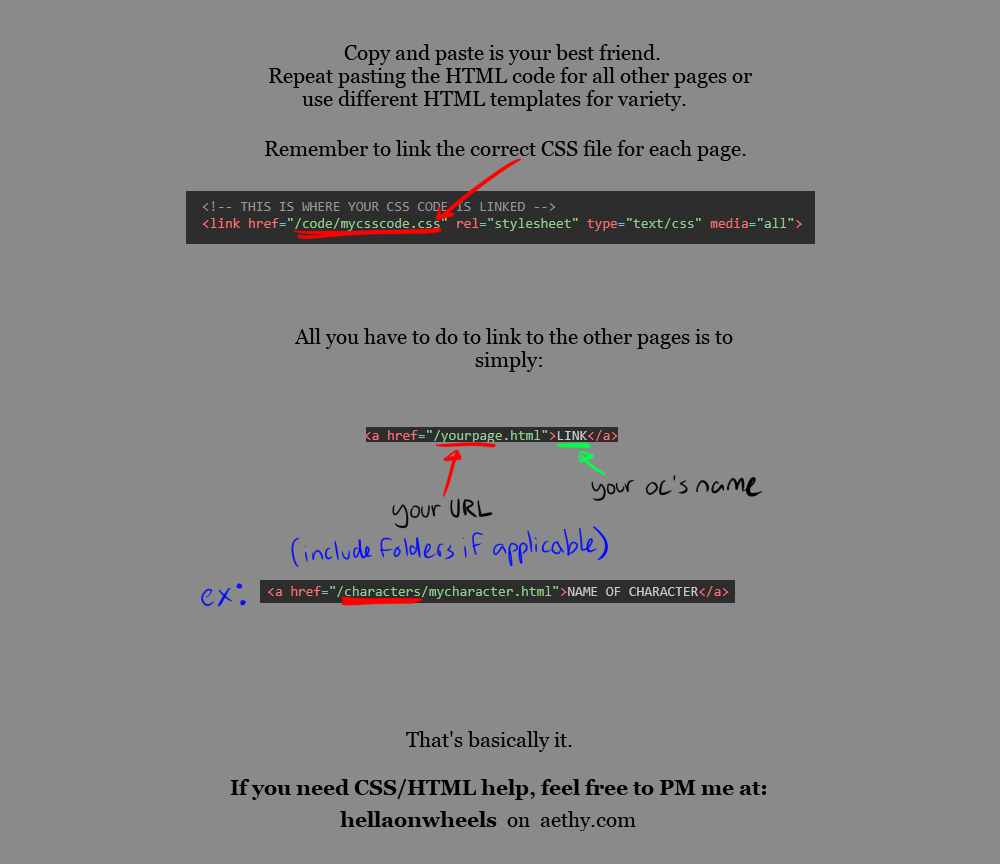
<a href="URL" target="_blank">LINK NAME</a> - when you link URLs, refrain from using the entire site's URL.
don't:https://hellaonwheels.neocities.org/foldername/filename.png
do: /foldername/filename.png
this is because if you change your domain name, your links won't be functional. shortening the URL auto assigns the domain name so you don't have to redo everything. - to make the website prioritize a property value in css (override all other properties), you can add !important to the end of the value.
i.e:
h2 {
color: red !important;
}
this makes it so that h2 headers are always red. it cannot be overridden by other values unless delcared another !important underneath it (not recommended, use sparingly). this is useful if you embed <style> </style> in your <head> </head> for any page specific coding that overrides your .css declarations. - important when using javascript: please put your scripts UNDERNEATH any dependencies, preferably at the bottom of your <body> </body>. if your javascript requires any variables from your CSS, place it UNDER your .CSS link. this is because javascript reads from up to down and will not know what variables there are if not declared before the function.